네이버 웹마스터 도구는 네이버 서치 어드바이저의 기능 중 하나로, 사이트의 구조를 파악하고 네이버 검색에 잘 노출될 수 있도록 도와줍니다. 이번 포스팅은 네이버 웹마스터 도구에서 발생한 오류메시지 중 하나인 '사이트 내 HTML의 구조 개선이 필요합니다.'를 해결하는 방법 입니다.

네이버 서치 어드바이저에서 티스토리 문제점 찾기

네이버 서치 어드바이저에 접속을 합니다. 접속 후 오른쪽 위의 '웹마스터 도구'를 클릭합니다.

웹마스터 도구에서 검토 할 사이트 주소를 클릭합니다.

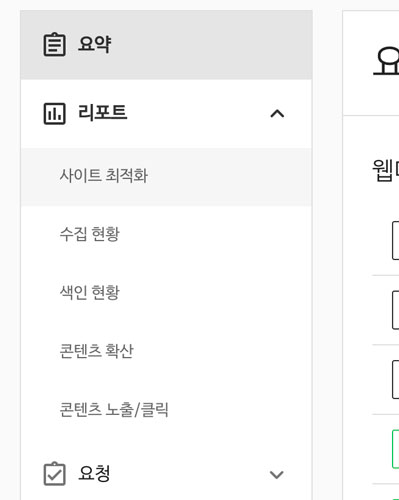
왼쪽 메뉴에서 '사이트 최적화'를 클릭합니다.

여러 항목 중 '사이트 구조'항목에 HTML 구조에 문제가 생겼다는 것을 알 수 있습니다.
이제 티스토리 블로그 관리자 메뉴로 돌아가 보겠습니다.
티스토리 관리자에서 구조개선 코드 추가
seo의 기본은 검색엔진이 원하는대로 홈페이지 또는 블로그를 제작하는 것이기 때문에 네이버 seo에 맞게 페이지를 수정합니다.

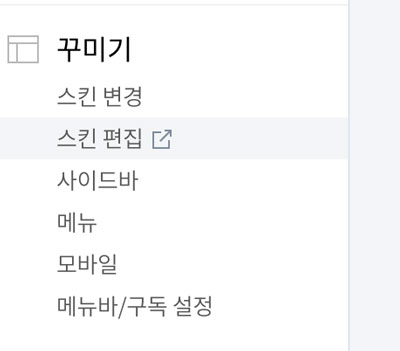
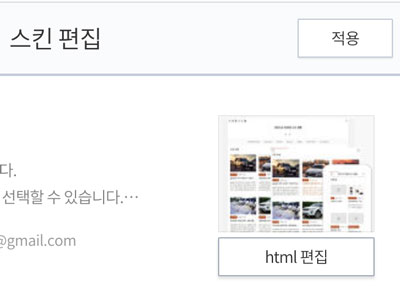
티스토리 관리자메뉴에 접속한 후 왼쪽의 꾸미기 - 스킨 편집을 클릭합니다.

스킨 편집 메뉴로 들어와서 화면 오른쪽 상단의 HTML편집을 클릭하여 코드를 확인합니다.

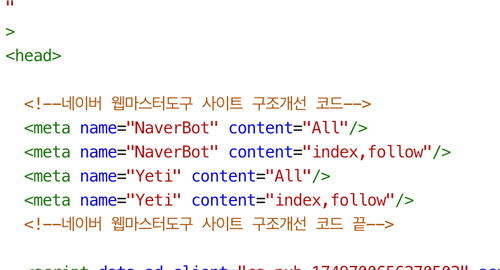
HTML코드의 <head> - </head>사이의 아무곳에나 아래 코드를 복사해서 붙여 넣습니다. 삽입한 코드를 확인하기 쉽도록 <head>바로 아래에 코드를 넣는것이 좋습니다.
<!--네이버 웹마스터도구 사이트 구조개선 코드-->
<meta name="NaverBot" content="All"/>
<meta name="NaverBot" content="index,follow"/>
<meta name="Yeti" content="All"/>
<meta name="Yeti" content="index,follow"/>
<!--네이버 웹마스터도구 사이트 구조개선 코드 끝-->

사이트에 코드를 적용 한 후에는 반드시 '적용'버튼을 클릭하여 저장합니다.
저는 위 코드를 넣어 구조개선 신청을 해 놓은 상태입니다. 반영된 결과가 나오면 다시 포스팅하도록 하겠습니다.
2021.07.24 - [IT 이야기/블로그 팁] - 너무편한 필수앱 google search console(웹마스터도구) 사용 잘하기
너무편한 필수앱 google search console(웹마스터도구) 사용 잘하기
구글 서치 콘솔 (Google Search Console)은 구글의 웹마스터도구 중 하나입니다. 사이트의 검색 트래픽과 실적을 측정하거나 발견된 문재점을 해결하고 구글 검색 결과에 사이트가 노출될 수 있도록
review009.tistory.com
한번 눌러주시는 하트는 제게 큰 힘이 됩니다. ^^
↑↑↑ 한번 눌러주시는 하트는 큰 힘이 됩니다! ^^ ↑↑↑
궁금하신점은 댓글 남겨주세요~!








